|
images...how we made them
The images and scripts that drive this Design Pack™ Interface
took a very long time to plan and implement. We thought we'd provide
a short documentary on how we built it. This will also serve as
a blueprint, to those of you who are experienced Fireworks users,
should you decide to make major customizations to the navigation
bar. Enjoy!
Slice 'em...
The images that make up the navigation bar were done in Fireworks
3, and the fully editable file resides in the local_files/Fireworks
folder of this Design Pack™ and is named techface.png
(Firework's native format). Every .gif image that comprises the
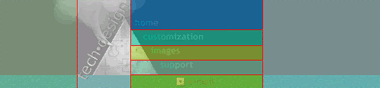
navbar is contained in this single file. When we open it in Fireworks,
we see something resembling the image below. The shaded areas represent
the slices. Each slice represents a separate .gif image that Fireworks
renders and saves upon export to our Dreamweaver site. As we can
see, our techface.png has 8 slices. Look closer and we see how those
images (slices) relate to the navbar on this page.

Frame 'em...
Our image spans three separate frames. A frame is a duplicate canvas
which can contain variations from frame to frame. Another popular
use of frames is in making animated .gif's... but our frames are
employed for the sakes of efficiency and ease of editing. Now we
know that our .png is the host of 24 distinct images destined for
our web site (8 slices x 3 frames = 24).
Like an animation, we build our frames by first laying down the
elements that will be common to each frame. The next step was drawing
all the other elements contained in just the first frame. These
include all the upstate buttons (even though we use text
for our links, we'll refer to them as "buttons"!).
So frame 1 is complete. Frame 2 contains the Over state
of all our buttons. We duplicate this process for the remaining
frame and that's how we created the master image.
Name the slices
Fireworks generates its own file names unless you first name your
slices. The names FW chooses are not easy to work with after everything
is set up and you're working with the images in Dreamweaver. If
you're trying to pick the right image to swap in the navbar behavior
window, and Fireworks has named your files, you will see something
like this: r2_d2_c3po ...not very easy to guess what that
might be. So we select our slices one by one and name them in the
Objects Palette. And we give them names that are easy for
us to recognize! No spaces and all lower case, please!
Meaningful structure...
Since we have 3 frames containing the images we will be exporting,
we go into our Dreamweaver site and create a master folder to hold
them called navimages... and 3 new sub-folders inside navimages,
called:
- frame1
- frame2
- frame3
The only things we will put into these folders are the images from
our Fireworks file. Here's how we do it:
Exporting to Dreamweaver
With frame1 selected in the Fireworks frames palette, we open the
File Menu and select Export. We see a standard Windows
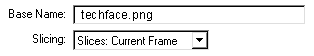
or Mac file selection window and at the bottom are two most wonderful
features (depicted below).

HTML:

The Base Name is moot because we named all our slices, so don't
worry about it. The Slicing field allows you to select the
slices in the current frame. Set HTML Style to none. We don't want
Fireworks to create a table for us. We'll do our own!
In the Export window, we browse to our Dreamweaver site and drill
down until we're in the folder called frame1... then click
Save. Repeat this for all 3 frames. Now we've got our images in
Dreamweaver.
Table it...
We now are ready to create our table. We know our base Fireworks
image is 600pixels wide so we create a 600px wide table with 4 columns
and 5 rows.
|
Merged
Left Slice
|
merged
Left Slice 2
|
button |
merged
Right Slice
|
| button |
| button |
| button |
| bottom |
We merge all rows in columns 1,2, and 4.
Now we add the sliced images from our frames folders
and...
That's it! Now it's time to learn about how we apply the rollovers
and stuff. So, if you haven't already, go to the Navbar Behavior
page to see how we make this thing rock and roll! This way... to
the scriptorium.
|